Brilliant. i love web tool's that save a large amount of time coding and remembering attributes and the syntax <> halb < /h2 > etc... Well josef muller brockmann of the digital age eat your heart out.
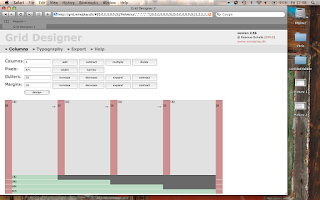
1st use your mouse and click increase decrease etc to create the layout you desire

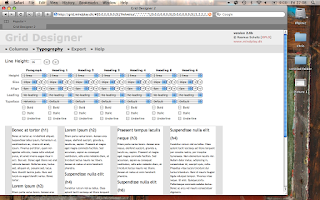
2nd decide upon your font...
with helvetica available... although i am not sure how wide spread helvetica comes with systems, does on macs... can get a pc version from http://graphicallyinspired.blogspot.com there is a link there to helevetica free for download.

3rd copy paste the generated css style sheet, or just the basic html to squeeze in between your BODY tags somewhere.

http://grid.mindplay.dk
thankyou Rasmus Schultz
found in march 08 creative review
No comments:
Post a Comment